What is A/B & A/B/n Testing? Everything There Is To Know
Integrate A/B Testing with DevTools to modernise development workflows. Book a free consultation now!
14 +
Years of Experience
550 +
Happy Customers
250 +
Years of Tech Leadership Exp.

"License Reseller" and "Consulting & Implementation" Partner

TL;DR
- A/B and A/B/n testing compare different versions of website elements to identify what improves engagement and conversions.
- Effective tests follow a clear process: define goals, create variations, split traffic, measure results, and iterate.
- Reliable insights require statistical significance, proper segmentation, and avoiding common testing mistakes.
- Tools and methodologies like DevTools and LaunchDarkly help integrate testing into development workflows for continuous optimization.
Overview
Ever feel like your website just isn’t resonating with visitors? They come, they browse — but they don’t do what you want them to (like signing up or buying something). Does this sound familiar, and do you want to make your site awesome anyway? You should try AB testing! It’s a method of trying out different versions of things on your site — buttons, headlines, etc. — to see which one users prefer. Think of it as your secret weapon for making a website people actually love. This is possible with the A/B & A/B/n testing. Let’s understand what it is and how it can help you understand user behavior, increase engagement, and boost conversions.
What Is AB Testing?
A/B testing, also known as split testing, is a form of controlled experiment. Maybe that’s not the clearest definition ever. Let’s look at an example: Say you have two different headlines for your website and you’re not sure which one to use. How do you decide?
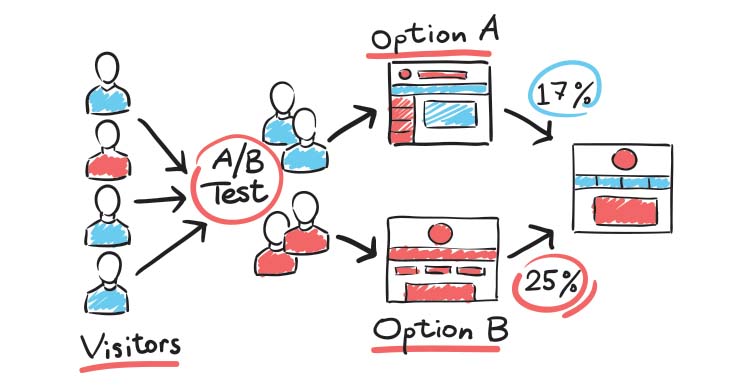
You run an A/B test by showing one headline to half of your visitors and the other headline to the other half. With it, we can display one item in two various ways (for example, a button), depending on what someone sees when they visit our site. Then see which headline gets the most clicks or keeps people on your site the longest! This way you can select the best option for every person who comes by.
How does A/B testing work?
This feature requires a good learning of its concept. Let’s explain it with an example. Imagine your website as a shop. All you want is for people to be able to find and buy what they need easily. A/B testing shows you what works better for your guests at this point. To understand how it operates, here is a simple breakdown:
- Find a problem area: Think about looking at your webpage from the viewpoint of an average customer. Is there any button that appears hidden? Perhaps some product images might be blurry – this is what you should be testing! It could be either a button, picture, headline or even an entire page layout.
- Create several options: Come up with different versions of what you’re testing — change button color; rewrite headline text; use another image… think about them as being different displays in your store.
- Diversify your traffic: Similar to a store, where some patrons are exposed to one display and others see another. This is what A/B testing does but with your web visitors – version A is shown to half of them while the rest see version B. Fair enough!
- Data collection and analysis: As time goes by, you monitor how people interact with each version. For instance, do more folks click on the new button? Or perhaps they spend more time looking at different images? With this information, you can tell which alternative works best for your visitors.
- Interpreting results and iterating: Based on these findings, you may select a winner, which will be implemented on the website. But don’t think of A/B tests as such an end-all-be-all solution! Think about them like fun scientific experiments; there’s always room for improvement, and you can keep trying different things to make your site even better for the people who visit it.
What is A/B/n Testing?
Ordinarily, when conducting an A/B test, you compare two options, version A or B of a button. However, what if there are more than just two ideas? In this case, we would need a larger toolbox – that’s where A/B/n testing comes into play, allowing us to simultaneously test multiple variations (A, B, C, D, E…). This way you can see which option works best, but it’s important to have many website visitors to get reliable results.
Does A/B/n Testing Matter?
Yes, A/B or A/B/n testing does matter. Here’s why you do:
- Data over hunches: You’re not guessing what users like but seeing what works. It’s like looking into your magic mirror to find which store display gets the most attention.
- Improve user experience: Instead of figuring out if it’s working, these tests tell you what your visitors really want. So yes, by testing different elements, you can discover ways of making your website more user-friendly and enjoyable, too. This keeps them engaged and coming back for more!
- More sales and signups: What A/B testing does is it help optimize those things that drive users towards buying something or signing up for your service. It’s just like placing a product in the right position in a store so as to increase its sales volume!
- Less visitor drop-off (Reduce bounce rates): With A/B testing, what happens is that your website becomes too good such that people don’t just visit once and leave; they stick around longer!
The Process of A/B Testing

Here are some steps that can be followed to conduct a successful A/B test:
- Define your objectives: Clearly state what you want to achieve through the experiment. This could mean increasing clicks or improving sales on product pages.
- Select what should be tested: Identify one specific area of your site or app that you believe could use some improvement.
- Create different versions: Produce variations for the chosen element being tested to ascertain the visibility of any alterations made.
- Establish the test: Use tools like website trackers, etc., to set up tests and determine how traffic will be divided among different versions.
- Conduct the experiment: Initiate testing and let it run until enough data has been collected over some time.
- Evaluate findings: Review results after completion by considering numbers/ statistics against desired outcomes. Then, figure out which alternative performs better based on goals set in advance.
- Implement the winner: Insert superior performing alternative according to findings from this particular trial into either an application or site component.
- Continue optimizing: A/B testing never ends; learn from each round about what can still be improved upon elsewhere before running further iterations.
How to Recognize A/B Test Results
Understanding A/B test results requires statistical significance. This means that any difference in performance between variations is not due to chance alone. Many A/B testing tools have features to check if your results are valid. Typically, this will be expressed as a confidence level, shown as a percentage. If it’s 95% or higher, that implies the outcomes are likely legitimate.
Understanding Segmentation in A/B Tests
Here, one thing needs to be remembered: one size does not fit all when it comes to A/B testing! Splitting up your A/B tests lets you see how different types of users respond. This allows you to figure out what works best for each group and make your website better for everyone.
Different Kinds of AB Testing
There are several ways to do an AB test, depending on what you want to find out:
- Multivariate (MVT): Imagine completely redecorating an entire room but trying out different paint colors, furniture arrangements, and rug patterns all at the same time! That’s kind of like multivariate (MVT) testing. It lets you see how changing more than one thing on your site (e.g., buttons, headlines, and pictures) works together.
- Split URL Testing: A/B split URL testing is similar to this. Imagine displaying two different website layouts to visitors, such as a modern one or a classic one. This allows you to see which overall design works best.
- Seeing Where People Click (Click Heatmap): It’s like having a heat sensor that shows where people touch your website. This can show you where the most number of clicks from visitors occur and thus help you decide where important buttons or information should be placed.
How to Perform an A/B Test?
There are many tools available that make testing easy. Here’s a simple guide:
- Pick your testing tool: There are tools made specifically for A/B testing. Find one that suits your needs and budget. Some popular ones include Google Optimize, Optimizely, and ConvertKit.
- Connect the tool to your website: Think of it as plugging in your new tool. Follow the instructions to get it working with your website.
- Decide what to test and how (goals & variations): What do you want to improve? Maybe it’s a button or headline? Make a few different versions of the thing you want to test (these are your variations).
- Divide your website visitors: This tool displays version A of your test to some visitors and version B to others. It’s like sharing your new lemonade recipe with half the store and the old one with the other.
- See which one works best (monitor & analyze): Let the test run for a while, then check out its results. Which version got more clicks? Or make more people sign up? Over time, you will see how people interacted with each version. Did they click on the button more on one version? This data shows you which version wins!
- Make it even better (iterate): Use the winning version and keep testing! There is always room for improvement, and A/B testing is your secret weapon to find it.
A/B Testing Calendar
It’s crucial to stick to a regular A/B testing schedule to keep improving your website or app. Create a calendar to plan tests, prioritize what to work on, and track progress. This helps you stay organized and make the most of A/B testing.
A/B Testing Mistakes to Avoid
Here are some common mistakes when doing A/B testing:
- Testing insignificant elements: Focus on elements that have a high potential impact on user behavior and conversion rates.
- Running diagnoses for an inadequate time period: The test should run long enough to gather statistically significant data.
- Modifying during the test: Avoid changing your test variations or website content while the test is running because it can distort the information.
- Do not iterate on your learnings: Do not just adopt the winning variation; utilize the findings to identify other areas that need optimization.
Challenges of A/B Testing
It must be appreciated that A/B testing allows us to segment and provides substantial benefits. However, it should also be acknowledged that there are difficulties in implementing a successful testing strategy, such as:
- Technical knowledge: Setting up and running A/B tests may require some technical skills or familiarity with testing tools.
- Understanding data: This can be tricky, i.e., figuring out what the numbers say and ensuring their credibility.
- Traffic limitations of a website: For low-traffic sites, enough A/B test data may take longer to collect.
How DevTools Can Help You Integrate A/B Testing
DevTools is a professional helping firms include A/B testing in their development processes, using tools like LaunchDarkly for smooth execution. We guide businesses to adopt and integrate A/B testing methodologies at different stages of software development life cycles by our knowledge of DevSecOps. Companies can quicken their digital transformation programs by automating processes and fostering collaboration between teams through Agile consulting coupled with DevOps practices. Therefore, modernization and teamwork are important aspects, DevTools enables establishments to optimize their strategies for development so that they achieve desired results faster.
Conclusion
It is important to optimize websites and apps through A/B and A/B/n testing. By following a structured process and analyzing data properly, one can gain insights into customer behavior, enabling them to make more informed decisions to improve user experience and meet business objectives. Continuousness is the key to AB testing; keep changing things around until you get better results. Additionally, always ensure that you know what’s new in this field so that your optimization skills can be sharpened further through knowledge uptake exercises like keeping up-to-date with current trends on A/B tests, etc.

Pramodh Kumar M is a Solutions Architect at DevTools with over 6 years of specialized experience in DevSecOps and enterprise IT solutions. He holds multiple advanced certifications, including Certified Kubernetes Security Specialist (CKS), GitHub Advanced Security, and Azure Solutions Architect Expert. Pramodh specializes in Agile, Cloud & DevOps toolchain implementations, with extensive hands-on experience helping enterprises with digital transformation initiatives. His expertise extends to ServiceNow implementation and support. He is passionate about sharing practical insights on Cloud, DevOps, Automation, and modern IT operations.




